开始弃用Prettier

麻烦的eslint+pretter配置
最近在学习nuxt3的框架,新建一个项目后,一般操作就是会先上eslint+pretter两件套。之前开发vue3项目的时候也写过一篇 vite创建vue3项目 eslint+prettier+stylelint 。当时就花了我不少时间去看这个,最麻烦的在于还要手动去配置eslint+prettier的冲突。那么现在转到nuxt3的开发,又要搞一遍,起初想看看其他博主的配置,直接套用,后来发现都差别比较大。配置后发现还是不好用。而且再去研究一遍的话似乎学习成本很高。
放弃prettier
之后查阅网上的文章,发现 AnthonyFu大佬也就是vueuse的开发者不使用prettier,具体原因可以看他的原文。 https://antfu.me/posts/why-not-prettier-zh
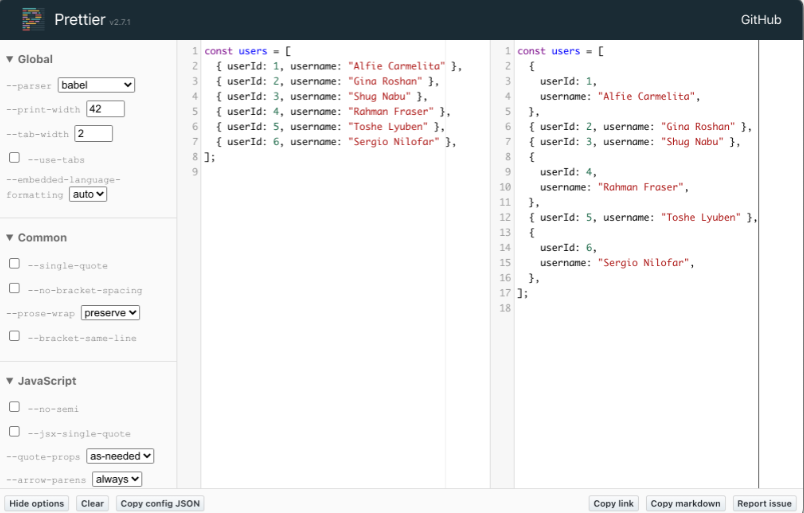
暂不提看git diff,其中文章里这个例子一下子就戳到我了。

快速设置eslint
这里也是今天才知道可以直接使用其他人的eslint,当然你也可以发布自己的配置到npm,具体怎么做有需求的可以研究一下,网上的教学应该很多。
下面是大佬AnthonyFu的eslint的配置
- 1
npm install -D eslint @antfu/eslint-config
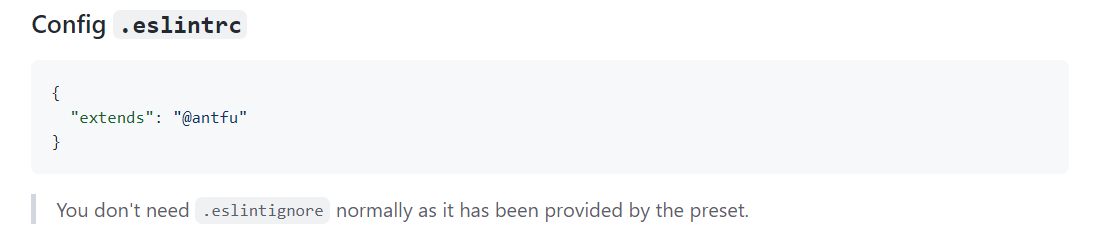
添加.eslintrc文件

Add script for package.json
- 1
- 2
- 3
- 4
- 5
- 6
{
"scripts": {
"lint": "eslint .",
"lint:fix": "eslint . --fix"
}
}
参考资料
(完)
0条看法
最新最后最热
等待你的评论





.png)